1.常用状态码介绍
在中,我们通过HttpWatch抓包抓取到响应信息。其中响应首行中就包含一个状态码。状态码由三位数字组成,表示请求是否被理解或者被满足。HTTP响应状态码的第一个数字定义了响应的类别,后面两位没有具体分类,第一个数字有五种可能的取值,具体介绍如下所示:
l 1xx :表示请求已接收,需要继续处理。
l 2xx :表示请求已经成功被服务器接收、理解、并接受
l 3xx :为完成请求,客户端需要进一步细化请求
l 4xx :客户端的请求有错误
l 5xx :服务器端出现错误
通过上面的介绍,现在我们来学习几个具体、常用的状态码,如下所示:
| 状态码 | 说明 |
| 200 | 请求成功,浏览器会把响应回来的信息显示在浏览器端。 |
| 404 | 表示客户端出错,比如说在浏览器端请求一个不存在的资源,这时浏览器端会出现404状态码。 |
| 405 | 客户端错误的一种,表示当前的请求方式不支持。比如说服务器端只对GET请求做了处理,而客户端的请求是post方式的,这个时候会出现405状态码。 |
| 500 | 服务器端错误,比如说服务器端代码出现空指针等异常,浏览器就会收到服务器发送的500状态码。 |
| 302 | 表示重定向。比如说浏览器访问一个资源,服务器响应给浏览器一个302的状态码,并且通过响应头Location发送了一个新的url,告诉浏览器去请求这个url。这就是重定向。 |
| 304 | 第一访问一个资源后,浏览器会将该资源缓存到本地,第二次再访问该资源时,如果该资源没有发生改变,那么服务器响应给浏览器304状态码,告诉浏览器使用本地缓存的资源。 |
2.304状态码详解
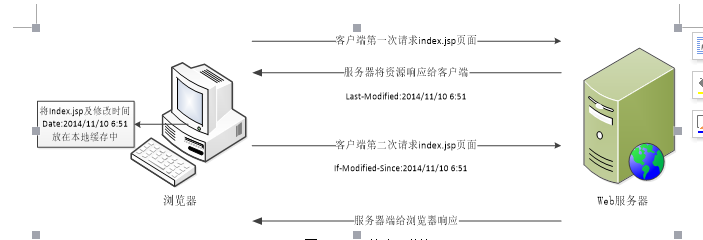
通过常用状态码的介绍,我们对304状态码有了一定的了解,现在通过一张图来详细了解该状态码,如图1-1所示:

图1-1 304状态码详解
现在,对图1-1进行分析:
(1)浏览器第一次请求资源,index.jsp。
(2)服务器端响应成功,发送状态码200,响应信息中包含一个Last-Modified响应头,该响应头的值是index.jsp文件的最后修改时间,如2014/11/10 6:51。
(3)浏览器接收到服务器发送过来的响应信息,将结果显示出来,并将响应内容及时间缓存在本地。
(4)浏览器第二次访问这个index.jsp页面,在请求信息中包含If-Modified-Since请求头,该请求头的值是浏览器缓存在本地的时间,也是第一次请求时服务器响应回来的时间:2014/11/10 6:51。
(5)服务器收到浏览器的请求,获得请求头If-Modified-Since的值,将这个值与服务器端index.jsp文件的最后修改时间进行比较,如果一致,表示服务器端没有对index.jsp进行修改,浏览器缓存的是最新的,这时服务器会响应304状态码给浏览器。如果不一致,则正常响应,将最新的资源响应给浏览器。
在上面的304详解时,提到了两个头:
l Last-Modified:这个是响应头,是浏览器第一次请求一个资源时,服务器发送给浏览器的,值为请求内容最后的修改时间。
l If-Modified-Since:这个是请求头,浏览器第二次请求一个资源时,浏览器发送给服务器的,把第一次服务器发送给它的时间归还给服务器。